
The importance of using semantic HTML
Today is Global Accessibility Awareness Day, and I thought it would be appropriate to celebrate by writing about one of the key practices which can make a big difference to how our users experience our products.
Global Accessibility Awareness Day was created to draw attention to digital accessibility. According to a WebAIM Million Report, 98.1% of the top 1 million websites have at least one web content accessibility guideline (WCAG) failure. This means the majority of websites are not accessible to the estimated 1 billion people living globally with disabilities or impairments.
Semantic HTML
One of the most important aspects that is often overlooked when making websites accessible is the use of semantic HTML. In this blog post, I'll discuss why it is important to use semantics when building websites and look at some simple ways to use it.
Semantic HTML refers to the practice of using HTML tags that convey meaning beyond just formatting. This means that the HTML code provides contextual information about the content of a website, which helps screen readers, screen magnifiers, search engines and many other technologies better understand a website's purpose and content. This is opposed to only using <div> tags or HTML with no meaning.
Semantic HTML makes economic sense
Google developers name the process of enabling a person to perform an action an 'affordance'. In addition to affordance, there are several economic benefits to building semantic websites:
- Firstly, you will lessen the risk of litigation. In 2018, accessibility regulations came into force for public sector bodies that say you must make your website or mobile app more accessible by making it ‘perceivable, operable, understandable and robust’.
- The Purple Pound is the name that has been given to the estimated spending power of disabled households in the UK. It is estimated that this group makes up 1 in 5 people in the UK with an estimated annual spend of £274 billion per year (as of 2023). With the major shift away from high street retail to online shopping, it is undeniable that businesses that build their web pages with accessibility in mind are more likely to acquire a greater number of repeat customers.
- Semantic HTML can help focus a web page. Using the correct HTML can make it easier for your customers to zoom into text when using mobile devices. Apple watches can focus on article tags which helps navigate websites on tiny screens.
- Search engine optimization (SEO) is crucial for any website that wants to attract traffic. Semantic HTML helps to improve the website's SEO by providing more information to search engines about the content of the webpage.
- Maintainability is another important factor to consider when building websites. Semantic HTML helps to improve the maintainability of a website by making it easier to understand the structure and purpose of the webpage.
Semantic HTML Tips
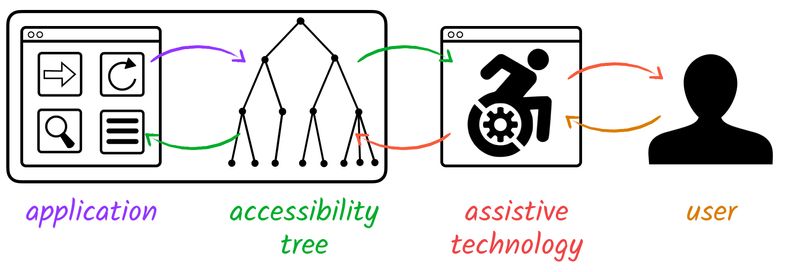
When we use Semantic HTML, browsers can generate an accessibility tree which gets handed to assistive technology and generates a spoken user interface. Essentially, we can turn our HTML tags into audio. This enables assistive technologies like screen readers, listening devices, retina displays (and more) to read our code.

Semantic structure
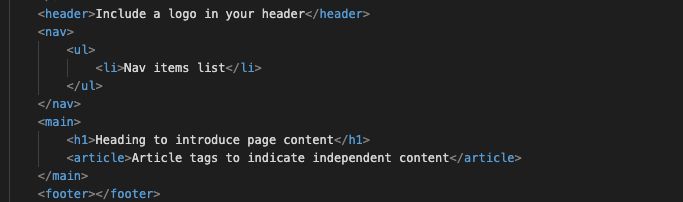
Semantic elements allow screen readers to jump to different parts of web pages. According to Bruce Lawson, a leading web expert, a simple structure to follow when creating a semantic web page would include the following HTML tags:
- header tag with a logo
- nav tag with an unordered list
- main tag to wrap content
- h1 tags used to indicate a full section on a single topic
- h2 and h3 tags that are nested to indicate sub-topics within topics
- article tags to outline independent articles or content
- footer tag at the end

Aria tags - Built-in over bolt-on
Outside of semantic HTML, the vast majority of a11y issues are low-hanging fruit such as low contrast, images without alt tags and buttons with no text inside them.
Accessible rich internet applications, or Aria tags, can provide a lot of value when we are unable to use semantic HTML. That being said, it is better to only have a sprinkling of ARIA labels as the more you have can be worse for accessibility.
"Built-in" ultimately beats "bolt-on".
If you are unable to use semantic HTML, Aria labels can help with:
- Outling the role of an element with aria-role
- They can inform assistive technology when something changes e.g. "aria-checked=false"
- They can express semantic relationships between elements. For example, if a button controls a page's visibility we can add aria-controls="name of controlled element" to the button
Conclusion
In conclusion, using semantic HTML when building websites is essential for accessibility, search engine optimization, maintainability and a better customer experience.
With an estimated 1 in 5 people in the UK having a long-term illness, impairment or disability and many more with a temporary disability, there has never been a better time to think about improving or fixing accessibility issues on your webpage. As has been explored in this article, semantic HTML is a simple but effective way to improve digital access for this demographic.
Sources
- Global Accessibility Awareness Day
- The accessibility tree
- Semantic HTML with Bruce Lawson
- Purple Tuesday
- Understanding accessibility requirements for public sector bodies
- Why do semantics matter - Google developer a11y cast